Diccionario videojueguístico (I)

Mip mapping, sprite, polígono, compresión de texturas… seguro que muchas veces has oído hablar de todos estos conceptos y no te has atrevido a preguntar cuál era su significado.
He aquí una pequeña selección de varios términos frecuentemente empleados en la jerga del sector.
Juegos en 2D: Planos y Sprites
Empezamos por algo sencillo. Todos recordamos los juegos antiguos, los que estaban realizados en dos dimensiones. Pues bien, lo normal es que todo lo que apareciese en pantalla fuese una combinación de planos y sprites.
Normalmente solemos manejar a un personaje que se enfrentará a diversos enemigos. Estos elementos suelen estar formados por sprites, que no son más que imágenes o animaciones. Los sistemas antiguos tenían muchas limitaciones, y no podían manejar más de un cierto número de sprites de forma simultáneamente, y de un tamaño máximo.
Por ejemplo, Mega Drive podía manejar hasta 80 sprites simultáneamente, y Super NES 128.
Además, el tamaño máximo del sprite estaba fijado por hardware. Si el personaje o el enemigo era muy grande, podía ser necesario representarlo con más de un sprite. Treasure o Konami eran especialmente expertas en la creación de enemigos gigantescos multi-sprite.
En el minuto 2:30 podéis comprobar un ejemplo de enemigo formado por múltiples sprites. Las patas del caballo están formadas por varias piezas, y cada una de ellas se adapta a la posición en la que está en ese momento. Es decir, previamente ha tenido que dibujarse esa pieza en varias posiciones distintas, y la persona encargada de la animación del jefe ajustará qué imagen mostrar según la posición de la pata.
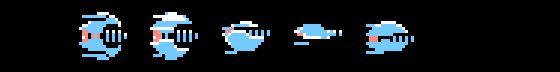
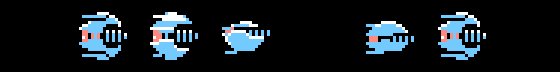
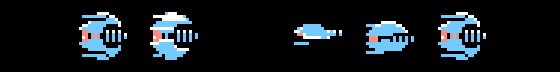
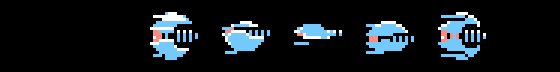
¿Y qué hacer si se quieren mostrar más enemigos en pantalla de los que me permite el hardware? Pensemos en máquinas más antiguas (como MSX o NES, por ejemplo), en las cuales existía la limitación de un número máximo de sprites por línea de imagen. Y pongamos el caso clásico: ¿Cómo representar una fila de seis enemigos si sólo puedo poner cinco en una línea? La solución nos la da Gradius.
Pues tenemos que aplicar el parpadeo sincronizado. Esto, que suena muy pedante, realmente es muy sencillo. Como tengo que mostrar seis enemigos y sólo puedo dibujar cinco, hay que engañar al ojo humano para que crea que hay uno más. ¿Cómo? Pues haciendo que en cada fotograma desaparezca uno de los enemigos:

Evidentemente, en una foto no veríamos a los seis, pero al jugar, nuestra vista percibe un pequeño parpadeo, pero es capaz de ver a todos los enemigos.
Y ya que hemos hablado de los personajes, tratemos ahora de los fondos. Normalmente las máquinas antiguas trabajaban de la siguiente forma: el escenario se dibujaba en un plano al fondo, y sobre él se colocaban los sprites del jugador y los enemigos. Por encima de ellos se colocaba otro plano, que se usaba para representar los marcadores (puntuación, vidas, etc..)
Las primeras recreativas (y, por consiguiente, los primeras máquinas domésticas) no permitían que el plano del fondo se moviese. Era la época de las recreativas de pantalla estática, como Puzzle Bobble, o de sistemas que nos han dado grandísimos juegos, como el MSX.
Vampire Killer (MSX), diseñado mediante pantallas estáticas…
…y la versión NES, en el que la pantalla avanza suavemente.
Este avance de la pantalla es lo que se denomina scroll (en inglés, papiro), debido a la analogía entre este desplazamiento y la forma en que se va leyendo un papiro.
Con el fin de dotar de mayor profundidad y sensación de tridimensionalidad a los juegos, se consiguió que cada parte del fondo se moviese a distinta velocidad, con lo que se engañaba al ojo humano y se percibía una cierta sensación de perspectiva, como podemos ver en este video del Shadow of the Beast de Amiga:
Posteriormente se logró conseguir efectos como el simular un suelo en perspectiva. ¿El ejemplo más claro? Street Fighter II de Capcom, aunque muchos otros siguieron su estela: Thunder Force IV, Sonic 3…
Evidentemente nos quedan muchos temas por tratar. Pero, me temo, que esto queda para una próxima entrega de este diccionario…




Muy buen articulo, como dato, y ya que has mencionado los anglicismos de los otros términos, decir que las distintas capas donde se sobreponen el fondo, los personajes y los indicadores de vidas se llaman Layers (Ej. http://nfgworld.com/grafx/games/Yoshi-Layers-iso.png ) y lo de poner varias capas en el fondo para dar sensación de profundidad se llama paralax scrolling.
Un experimento bastante curioso que se puede hacer para ver como funcionan, es usar un emulador como znes que nos permite quitar estas capas a nuestro antojo, os sorprendereis de ver la cantidad de chapuzas que se ven si quitais la capa del fondo…
Excelente artículo y excelente idea la de empezar este diccionario videojueguil. Felicidades!
Permítanme poner mi granito de arena. Lo de mover varios fondos a distintas velocidades como en Shadow of the Beast se conoce como Scroll Parallax, un par de palabras bastante recurrentes en las revistas de videojuegos en la era de los 16 bits para definir los gráficos de algún título.
Si no recuerdo mal el nombre viene del juego Parallax de Commodore 64, aunque realmente no fué el primer título en utilizar esta técnica.
El mejor artículo de pixfans en muuuucho tiempo. Genial, gabla, son cosas que uno da por hechas pero que explicadas siempre estan mejor. No sabía nada de lo del parpadeo sincronizado, por ejemplo.
Buen artículo.
Sobre los multisprites,no creo que se dibujen todos según la posición,si no que lo rotan 360º, obviamente algunas partes tenían que dibujarla según la posición,pero no todas. Un ejemplo claro de rotación de sprites se encuentra en los Castlevania a partir de SNES.
Y como dice Ark, las «capas» de fondos que se mueven a distinta velocidad para dar sensación de profundidad se llama Scroll Parallax debido al juego que lo usó por primera vez.
Posteriormente muchos juegos usaron multitud de capas de Scroll Parallax, logrando aún más profundidad y volúmen.Como por ejemplo Sonic 2.
El suelo de Street Fighter 2 etsá compuesto por multitud de capas Scroll Parallax y dá sensación de tridimensionalidad.
Lo del parpadeo sincronizado no lo sabía y por fin le he encontrado sentido!
Por cierto,otro tema muy interesante y que marcó época sobre todo en SNES fué el Modo 7, el primer paso hacia las 3D que Pixdfans dedicó un completo artículo:
http://www.pixfans.com/el-mitico-modo-7-de-super-nintendo/
Los que tenemos mucha mili en esto de los video juegos conoceremos los terminos o habremos oido hablar de ellos, pero la nuevas generaciones solo conoceran como mucho los terminos referidos a la 3d, y esto servira para enseñar las 2d que iniciaron el mundo del ocio electronico.Un gran articulo si señor.
Artículo cojonudo. Enhorabuena.
Quiero más como éste, por favor!!!!!
Muy bueno Gabla, espero con ganas el siguiente.
El primero de una prometedora serie de artículos. Me parece muy interesante lo del diccionario.
Enhorabuena por la idea Gabla
El Scroll Parallax lo cambió todo (aunque no menos que el Modo 7 aplicado a escenarios), creado para Moon Patrol (donde se puede distinguir perfectamente la esencia de esta técnica), de todas formas más que Shadow of the Beast, como parallax más significativo de la historia, definitivamente diría Green Hill Zone de Sonic
Lo mismo digo, me parece una buena idea, yo tengo alguna que otra cosa por aprender. Espero que continúes.
Un saludo.
Muy bueno. Gracias!
Genial Gabla!!! espero ansioso la segunda parte ^^
Gran artículo. Espero proximas entregas
Interesante, espero que vayan saliendo más artículos sobre este tema 😉
Pedazo de post caballero, esperando me quedo a las siguientes entregas 😉
Buer articulo
respecto a lo de parpadeo sincronizado LOL yo veo 6 hasta en la imagen luego me di cuenta que mientras uno desaparecia el otro aparecia…….realmente tengo muy mal ojo
Bueno lo unico que sabia de este articulo era el sigificado de sprite (en lo personal a mi me gusta la lo de mas la canada dry xP) pero lo demas OO
PD: aun tengo una snes con el Street Fighter I y no hacer un adoken xP
PD2: vaya espero que sigas aportando mas
PD3:EL video con una imagen de una camara se borro :3
BUENO SALUDOS 😉
Interesantisimo articulos, yo solo conocia la definicion de Sprite (y la conocia mas o menos).
No nos hagan esperar mucho pa el proximo.
bye-
@y que importa quién soy solo dame el dolar: gracias por el aviso, ya he corregido el video.
@Nerkin: quería citar a Parallax, pero al final lo dejér para otro artículo. En la siguiente entrega seguramente sigamos hablando de los juegos en 2 dimensiones y de sus entresijos
@Cpt. Amarao:buena imagen, me has ahorrado mucho trabajo en el editor de fotos XD.
y gracias a todos por participar.
Aprendí varias cosas con este artículo XP
Lo del parpadeo nunca me lo hubiera imaginado, no sabía que en el primer primer Castlevania el plano no se movía…
Lo del multisprite es buenisimo, se ven muy locas las patas del caballo =P
Se agradecen los ejemplos prácticos. Con razón se veia tan parpadeante algunos sprites de mi NES.
Buen articulo, sigan así
Buenisimo lo del parpadeo sincronizado, lo de sprites y fondo estatico ya lo sabia, lo de los layers,ya lo habia notado en otros juegos, pero no me lo habia preguntado….
…sin duda un gran ariculo….esperando la segunda parte…XD:..
…peace out….
Hm no soy experto, pero creo que el término Parallax se utiliza en astronomía, y se utiliza desde antes que se utilizara en informática, así que quizás su origen esté allí y no en el c64.
En todo caso, magnífico artículo. Estaré esperando la continuación.
@roger
El Scroll Parallax viene del juego «Parallax» que fué el primero en usar fondos a distinta velocidad para dar profundidad.De ahí sale el nombre 😉
Muy buen artículo, muy grande Shadow of the Beast!
Excelente articulo, el diccionario videojueguil da mucho de que hablar.
Eso si, buscando lo del Parallax Scrolling, lei que el Moon Patrol de arcade es el primer juego en usarlo.
buenisiimo!!!!
k aiia mas articulos como este
muii interesante
y espero la siguiente parte ehhh
Me gustaría decir algo más inteligente o que no hayan dicho ya, pero no se me ocurre nada, así que solo diré que quedó muuuuy bien el artículo!
Y que ganas de jugar Shadow of the Beast.
este artículo se ha ganado un puesto entre mis favoritos, supongo que en un futuro habrá más asique la cosa promete
Excelente artículo, bien explicado con todo y videos.
Esperando el próximo.
Muy buen articulo, desde el chistecillo del inicio hasta el final, excelente, muy bien explicado, y con el lujo de explicarlo hasta con videos para q quede tan claro como el cristal. Excelente esperamos la continuacion! 😀
Nerkin
El primer scroll parallax fue el de Moon Patrol (ya lo puse arriba) creado en 1982
Y el nombre se debe a la desviación angular aparente de un objeto debido a la posición de el observador, el llamado paralaje (parallax en inglés)
Pero no se si fue ese el motivo ya que no deja de ser una mera ilusión de profundidad, tiene poco o nada que ver con desviaciones angulares, habrá que preguntarle a Irem
sencillamnete excelente
muy bueno uno de los mejores,
deverian incluir lo de la anterior del modo 7 😀
espero con ansias mas palabras del diccionario
muy padre articulo
Genial artículo, con cierto aire retro 😉
Muy bueno ….
Se agradecen estas pinceladas de tecnicismos videojueguiles, los que llevamos unos añitos escudriñando en tantos y tantos juegos los tenemos muy presentes e incluso -a nivel personal- me gustaría que se rescataran aprovechando las técnicas y recursos actuales. Se han dejado de lado los grandes grafistas y genios del pixel art en favor de expertos en renders, shaders y motores gráficos que mueven tropecientos millones de polígonos.
Habrá referencias a los truquilllos de ciertas plataformas como el que has dicho de NES y sus sprites? Me viene a la memoria que Game Boy aprovechaba su lenta velocidad de refresco para hacer efectos como estelas o similares, como fué el casdo de R-Type de Irem.
Sobre la animación de conjuntos de sprites hay muchos juegos con algun ejemplo reseñable pero me encanta el caso de Castlevania, Simphony Of The Night por aunar tantos elementos 2D con multitud de técnicas. También los fabulosos juegos de VanillaWare que demuestran como se puede hacer un juego preciosista en 2D dando una vuelta de tuerca a lo aprendido en sus mayores. A Odin Spere , Grim Grimoire, Princess Crown o Oboro Muramasa Youtouden os remito.
Esperando la continuación… xD
aun no tiene segunda parte? u-u
@perro: http://www.pixfans.com/rotaciones-y-palette-swaps/
es la segunda parte
excelente articulo se espera la tecrera parte 😉
You aren´t Porky´s Robot
Ecelente informe. Espero ansionso segundas y terceras partes. Todavía hay mucha info para comentar en 8 y 16 bits. Y que siga con los entornos 3d, que tienen varias cosas (como antialiasing o gouraud shading), que también fueron nombrados en las revistas de la época y como herramienta de marketing.
Para cuando otra parte?
Me eh quedado con ganas de saber mas!
Quiero mas!!
Esto va para los que vallan a cenar «TWO GIRLS ONE CUP» muajaja(riza malevola)
@y que importa quién soy solo dame el dolar igual yo………….
PD:estoy haciendo un video de sprites de sonic 1
Thanks rather a lot for display somewhat useful informations. Your website online is great.I’m impressed by the data that you’ve on this blog. It reveals how very well you realize this subject. Bookmarked this course of internet page, will arrive again once more for a lot more. You, my buddy, superb! I discovered just the info I previously looked for in every single place and simply could not come across. What a ideal internet site. Just like this internet web site your website is one in every of my new favorite.I such as this information proven and it has given me some kind of motivation to have accomplishment for some trigger, so keep up the beneficial work!