Rotaciones y Palette Swaps

Como seguramente recordaréis, no hace mucho comenzamos aquí en Pixfans una serie de artículos para explicar la jerga técnica tan empleada en el mundo del videojuego.
Pues bien, hoy seguiremos desgranando esos oscuros conceptos en la segunda entrega del Diccionario Videojueguístico de Pixfans.
Seguimos con los conceptos empleados en los juegos clásicos en dos dimensiones.
Rotaciones
Una rotación, como su propio nombre indica, es un giro aplicado a un sprite o a un fondo (en general, cualquier elemento de la escena). Es un efecto que es más caro que mover dos planos o una traslación, porque el procesador tiene que calcular cada pixel en cada posición.
Sin embargo, máquinas poco potentes podían engañar al ojo para que lo que no era realmente una rotación sí lo pareciese. Para eso, existen diversas técnicas.
La primera de ellas consiste en dibujar la animación a mano, es decir, transformar la rotación en una animación normal. El problema de esta técnica es que ocupa bastante memoria, porque hay que dibujar cada fotograma de la animación, y en las consolas antiguas la memoria es un factor muy limitante.
Sin embargo, existen formas de aligerar este procedimiento, y es partiendo de un diseño inteligente del elemento que gira.
Uno de los primeros juegos que simulaba un escenario rotatorio en una máquina sin capacidad para realizarlas fue Sonic the Hedgehog (Sega, 1991), concretamente las fases de bonificación.
¿Como engañar al ojo para que creyese que eso es una transparencia? Pues con un ingenioso procedimiento:
1. Si os fijáis, los únicos elementos que «rotan» son las piezas cuadradas. El resto de elementos simplemente se mueven, cambian su posición para adecuarse al giro del escenario.
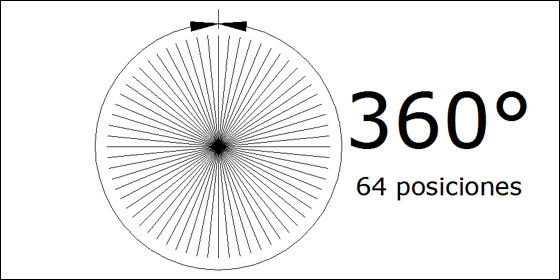
2. Para simular el giro de los cuadrados, se dibuja a mano cada cuadro de animación del giro. Los programadores decidieron que un giro de 360º (una vuelta completa) se realizase en 64 posiciones.

3. Por la geometría del cuadrado, no hace falta dibujar 64 imágenes. Con 16 (que cubren un giro de 90º) es suficiente.
![]()
4. Por tanto, se calcula la posición de cada pieza, se determina qué cuadro de animación corresponde y se monta la escena.
Palette swap
Uno de los mayores problemas que existen en los sistemas clásicos es la escasez de memoria. Aunque ahora el problema persiste, en modo alguno es comparable a las limitaciones de antaño. Por ejemplo, Super Mario World ocupa sólo medio megabytes, frente a varios gigabytes que ocupa un juego actual.
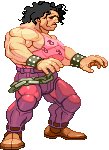
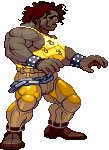
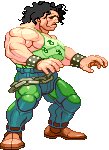
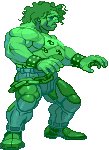
Uno de los trucos para dar mayor variedad a los enemigos era el conocido como «palette swap». En muchas de las recreativas clásicas, teníamos enemigos de varios colores. Sin embargo, internamente el programa los trata como el mismo sprite, aunque ligeramente modificado. No es necesario dibujar de nuevo cada enemigo.
¿Cómo se conseguía? Pues muy fácil. Cada personaje estaba compuesto por 16 colores (por decir un número). Cambiando simplemente ese color en la paleta de colores del personaje, automáticamente se veía reflejado en todas las animaciones del mismo, sin ser necesario dibujarlo todo de nuevo.

En la página de zweifuss podéis juguetear con las paletas de colores de Street Fighter III




Ohhh!
Muy interesante. Estos temas siempre me han fascinado.
Y qué recuerdos el Sonic 🙂
La mega drive tamibén simulaba el zoom dibujando frame a frame (after burner)
Guau… es muy interesante si señor, ya esperaba la segunda entrega (:
Buen artículo gabla!
Espero ansiosamente tu siguiente artículo 😉 felicidades!!
Siempre es interesante aprender cosas nuevas 😉
Iba a proponer que hubieseis hablado también de los escalados… pero supongo que algo así ya lo habreis comentado en el del modo 7, que era donde iba más que aquí que hablais de «truquillos». Ah, lo de palette swaps también es una constante en los RPG, para que veamos versiones más poderosas de un enemigo, o versiones que se encargan de distintos ataques. ¿Cómo llamariais a esa variante de las palerre swaps que se viene prácticando en juegos como FFX, FFXII, los ultimos Castlevania y TWEWY donde no solo se cambian colores sino, por así decirlo, piezas (pinzas de cangrejo distintas, piezas de armadura distintas pero que se mueven igual…)?
Excelente articulo, by the way.
Muy bueno!!
Excelente articulo. Espero q en la 3era parte hablen sobre «graficos prerenderizados», que es un termino que logro identificar en los juegos, pero que nunca he sabido explicar de la mejor manera.
pd: Muy bueno lo de palette swaps, son cosas que uno a simple vista si sabe, pero que por lo general no sabe (en mi caso si), pero desconoce su nombre.
Exelente!!
Mmmm muy interesante, como programador principiante en el desarrollo de videojuegos quizás la primera técnica me resulte útil.
¡Saludos!
excelente gabla¡¡¡
espero tu siguiente articulo,
nunca esta de mas aprender algo.
como me gustaba andar en la special zone y ver como
rotaba.
You aren’t Porky’s robot
Siempre me parecen interesantísimos estos post sobre terminología y técnicas de videojuegos. Quien me iba a decir que lo del palette swap era solo para ahorrar memoria, yo que flipaba de pequeño con el Streets of Rage en mi Megadrive cuando veía un jefe final con «traje diferente».
@David, a menos que quieras programar para teléfonos móviles de gama baja, cualquier máquina actual tiene potencia de sobra para rotar sprites.
@Decantonkeil: Las reutilizaciones de gráficos actuales ya no son por falta de memoria, sino por pereza xD, y bueno, para reutilizar recursos.
Me sumo a los halagos 🙂 , lo unico que me a faltado es que hubieses comentado el yoshi’s island que a mi parecer tiene las mejores rotaciones de la generacion 16Bit, flipado me quede con este malo final:
Buen artículo Gabla, es bastante interesante, esperaremos la tercera parte.
PD- Lo que llevamos tiempo en el mundo de los videojuegos la técnica Palette swap, era bastante evidente y simpática, cómo dice Vault-Tec CEO. Que recuerdos con Streets of Rage
@Andvari O.o ¡Ohh! ¡Que vagazos! ¿Seguro que no es solo lo que dicen las malas lenguas? XD a mi hasta cierto punto no me molesta, ya sabes, es como para que el mismo bicho tenga versión más fuerte, transformaciones o… no se, quizá le de más consistencia al juego que haya versiones de algunos de los bichos… bah, no se como explicarlo.
🙂
@Decatonkeil: no es sólo por vagos, es bastante caro hacer modelos 3D. Te lo digo porque yo trabajo haciendo modelos para videojueos 😛
capcom hasta el dia de hoy sigue robando con el palette swap…
como mola! pero me he quedado con ganas de mas 🙁
Buen artículo, esperamos el siguiente 🙂
Excelente articuloe s curioso como los programadores de antes eran ingenioso para hacer efectos muy buenos con poca memoria! y engañar al ojo.
pallete swap, el enemigo mas malvado de los juegos arcade estilo beat em up xD
muy buen articulo, en pocos blog se habla acerca de las tectnicas de desarrollo de antaño, es interesante sobre todo por el surgimiento de los videojuegos independientes que guardan relacion con el desarrollo en aquellos tiempos.
Algo de lo que poco se habla es acerca del apartado sonoro, como funcionaban los loop?
metian todos los efectos sonoros en una sola tira?
cuantos canales tenian?
en fin solo es una observacion no lo vayan a tomar a mal
Los programadores si que se las ingenian XD
Muy interesante, espero el próximo.
mmm. bien pixfans…
Curioso y «mareante» artículo. Pero de esas raciones breves pero suculentas que tanto me gustan. Thanks Gabla!
No lo entiendo… dónde está la rotación en ese vídeo de sonic?
Wow, les juro que jugué por casi 8 años al Sonic 1 y JAMÁS me di cuenta que en los cuadrados había una linea que no se movía… O_o
De todos modos, buen artículo =D
Excelente artículo, es muy interesante.
P.D.: Me parece que la página de zweifuss está cerrada.
Gran artículo
En otros juegos como en Mario Bros 1 de NES llos hongos y los goombas son el mismo sprite, tambien las nubes y los arbustos es el mismo sprite, La pagina creo no exite pues me manda a otra pagina.